DESIGN
User Interface Design – Interaction
Design Phase
Mehr als nur Look
Wir gliedern das User Interface Design in zwei aufeinander aufbauende Bereiche:
- Interaction Design: die Konzeption des Nutzungsablauf
- Visual Graphic Design: die optische Gestaltung der Benutzeroberfläche
Beim Interaction Design fokussieren wir uns auf Konzeption der Interaktionsabfolge und die Auswahl der Interaktionselemente, die dem Nutzer zur Erfüllung seiner Aufgabe bereitgestellt werden – wie bspw. Textfelder, Buttons, Slider, Input-Elemente oder Grafiken.
Erst wenn jeder einzelne aller möglichen Interaktionsabläufe den Nutzer schnell und intuitiv zum Ziel führt und der Nutzer zu jedem Zeitpunkt effektiv und effizient arbeiten kann, kommt der optische Anstrich in Form des Visual Graphic Design.
Damit grenzen wir uns gezielt vom häufig vertreten Vorgehen ab, dass das Interaction Design übersprungen und Websites und Applikationen zwar modern und ansprechend gestaltet sind, der Nutzer sie jedoch nur schwer oder gar nicht bedienen kann.

Von Wearables über mobile Screens zum high res Display
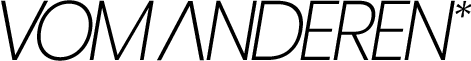
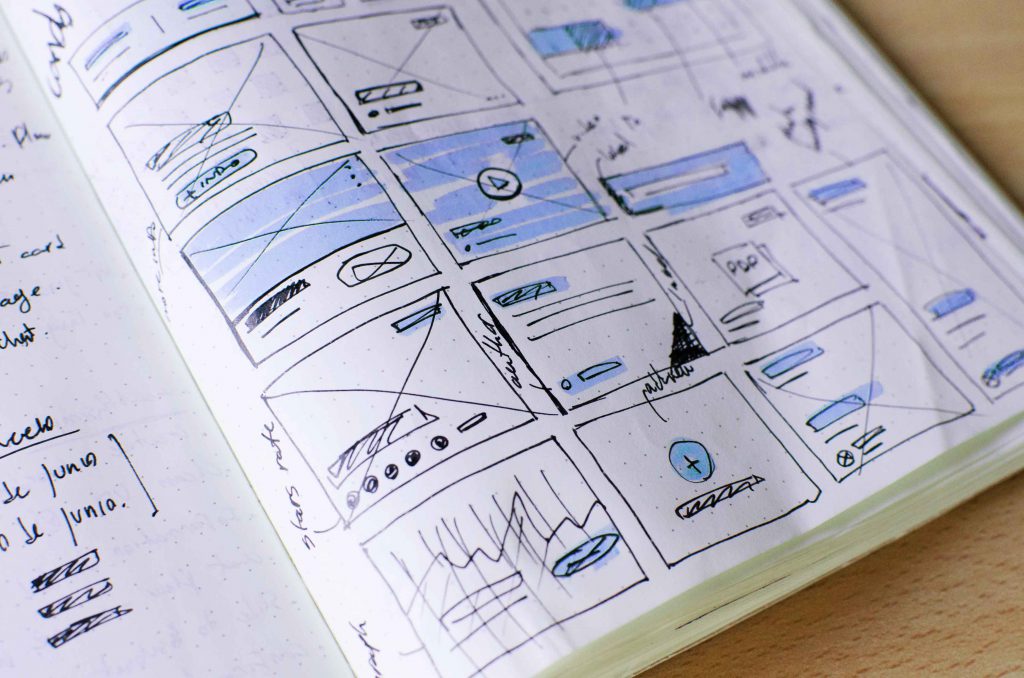
Das Interaction Design erstellen wir zuerst in Form sogenannter Wireframes oder als „low fidelity Mockups“. Beide Darstellungsformen ermöglichen es uns, die später vorhandenen Interaktionselemente auf vereinfachte Art und Weise abzubilden und ihrem späteren Format entsprechend anzuordnen – responsive von der Smartwatch über den kleinsten mobile Screen bis zum größten high resolution Display.
Hierdurch können wir die jeweilige Anwendung für jede Screengröße schnell aufzubauen, eine hohe Gebrauchstauglichkeit erzielen und über die gesamte User-Journey aufrechterhalten.

Schnelles Feedback durch Prototyping
Sobald wir ein Nutzerszenario mit Wireframes oder als Mockup abgebildet haben, kann dieses direkt getestet und/oder prototypisch realisiert werden. Bei der Erstellung eines Prototyps kann abhängig vom Szenario frei entschieden werden, ob einzelne Interaktionen, spezifische Use Cases oder die gesamte Anwendung abzudecken ist.
Die große Stärke von Prototypen besteht für uns aus dem Feedback, das wir von relevanten Nutzern oder Stakeholdern bei der Erprobung erhalten. Hierdurch können wir frühzeitig wichtige Erkenntnisse gewinnen, ohne, dass entsprechende Funktionen erst von Entwicklern umgesetzt werden müssen.